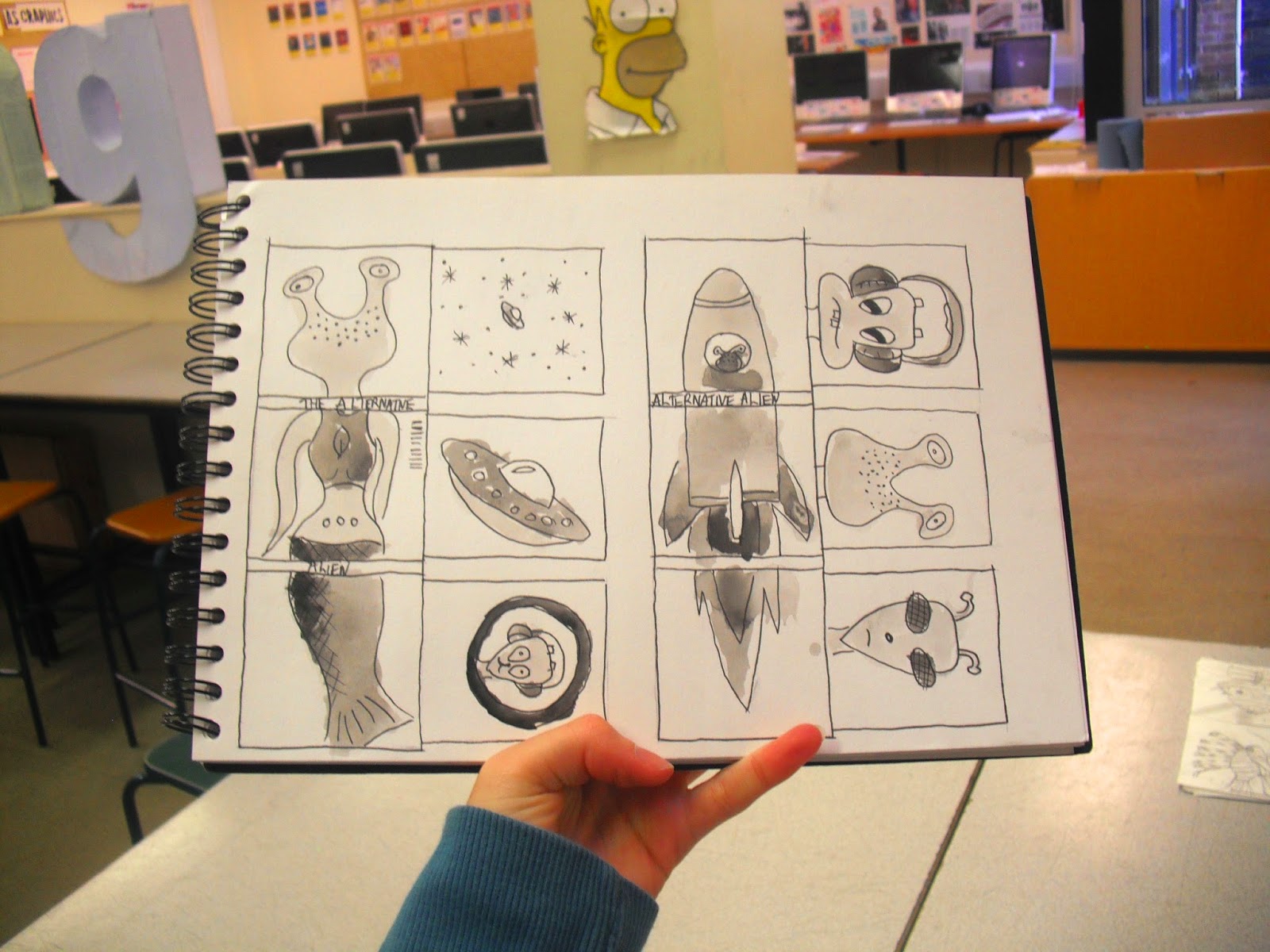
I did some drawings before I started my piece.
I first copied an image I found on the internet and emphasized it's features. I then inked the image and moved the inked picture around to change the framing.
I experimented with the t-shirt so that it would have a similar style to Turman with the contrasting black and white.
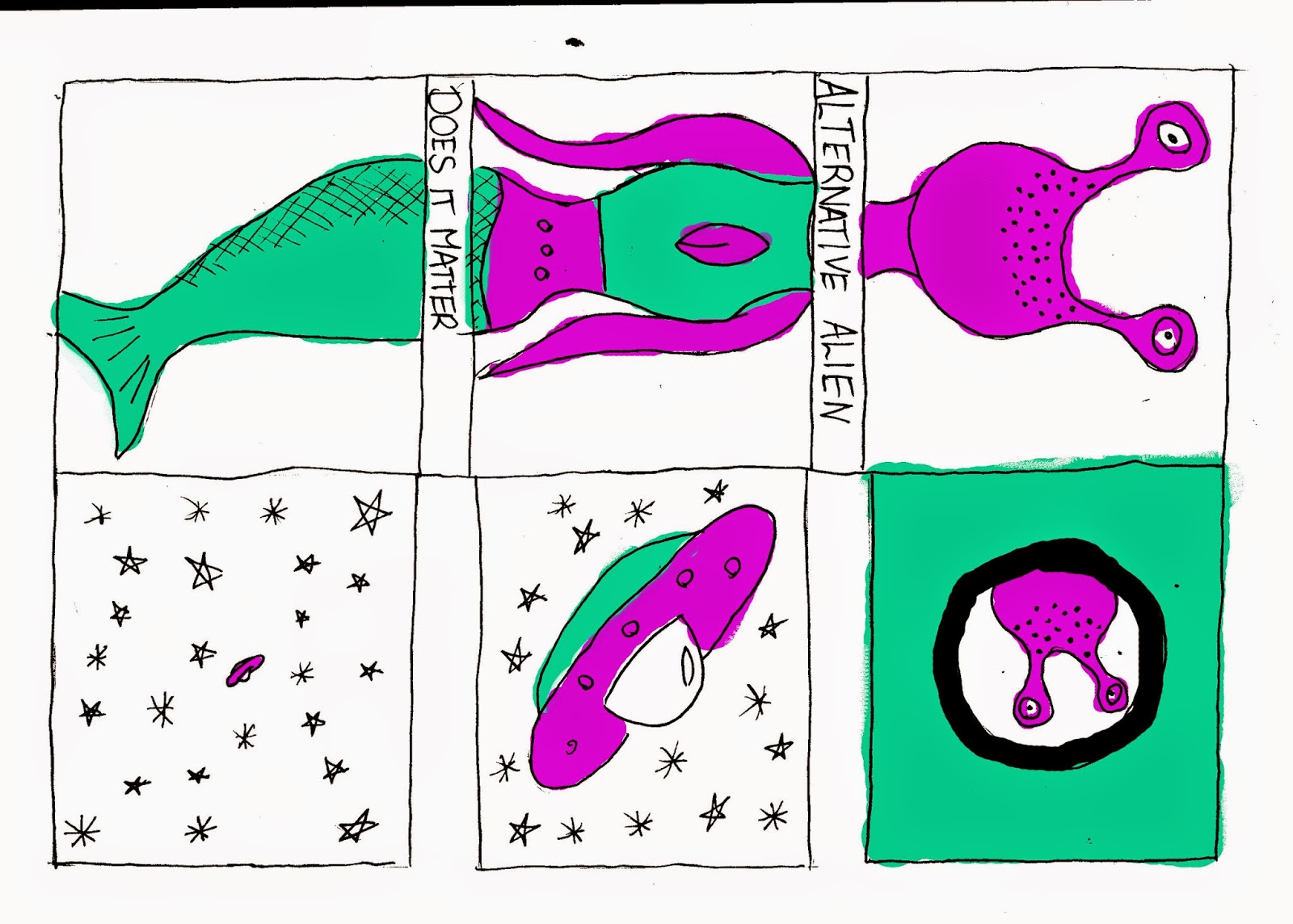
Once I scanned in my work, I adjusted the threshold so that there were just light and dark area.
I then separated the image into to layers so that I could adjust them individually
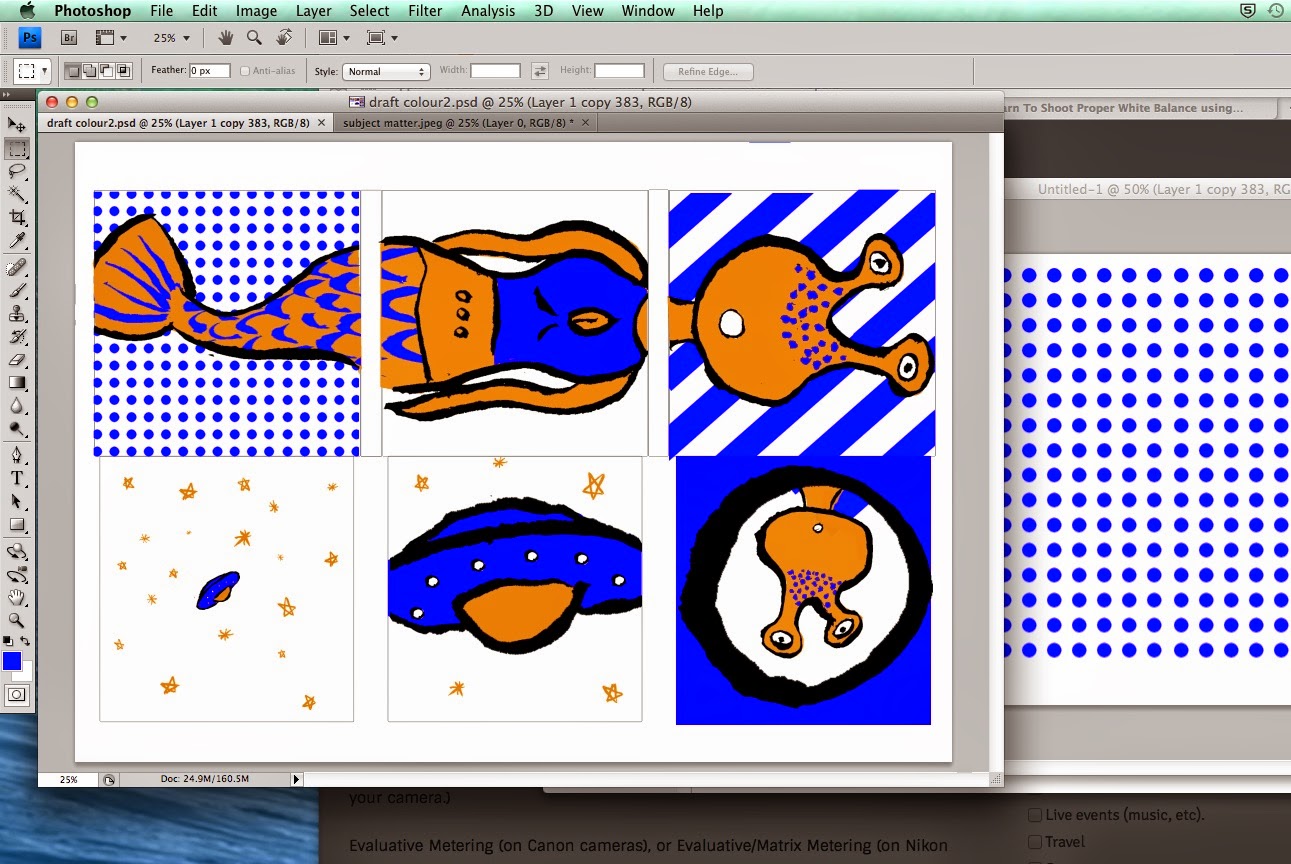
I then placed them into a new documents and adjusted the size and space of the images
I then used then used the pen tool to select around the baby where I wanted to colour.
I looked at a range of colours. I liked the lime green colour due to the contrasts and warm colour.